Using and Optimizing Images: Search and Social Optimization Cheat Sheets

If you are functioning a web-site, there are most probably likely to be plenty of pictures there.
When graphic-precise Search engine optimization is very-well discussed in a couple of detailed guides, let’s try out to produce a very uncomplicated and conveniently-structured information to utilizing photos effectively:
1. No cost Pictures You *Can* Use
Very first points initially: let’s see the place you can find free of charge-to-use photos on-line. That is a preferred misconception that you can essentially use any graphic you discover online as lengthy as you credit history the supply.
Intellect that you can only re-use pictures with a certain license:
The two preferred (and most successful) sources of Imaginative Commons images you can re-publish are:
2. Graphic File Names
An image file identify is crucial when it will come to rating an impression in Google Impression search outcomes. I’ve found a enormous improve of graphic look for website traffic just about every time I decide on a great title for my image. Here’s what has constantly worked like a appeal:
key-phrase.jpg
Mind that traditionally, search engines browse a hyphen in URLs and file names as a “space” – that doesn’t necessarily mean Google won’t comprehend an underscore, an real house or other figures there, but a hyphen is the most pure and straightforward way to go with.
3. Graphic ALT Textual content and Image Title
That is another extremely preferred dilemma: what is the difference involving the ALT and the TITLE attributes when it comes to describing an graphic?
Most essentially, here’s the difference:
| Graphic “Alt” Attribute | Graphic “Title” Attribute | ||
| Formal rule of use | Describes an graphic for research brokers | Gives *additional* info on what an graphic is about (when it’s expected) | |
| Screen visitors (like JAWS or Orca) | “Read” it | Ignore it by default (it is mostly deemed redundant*) | |
| Browsers | Google Chrome | Is displayed when images are disabled | Pops up when you hover about an image |
| FireFox | Is displayed when photographs are disabled | ||
| Safari | Is dismissed | ||
| Opera | Is shown when illustrations or photos are disabled | ||
| IE | Pops up when you hover more than an impression if notitle attribute is existing | ||
Conclusions:
- (Quite critical!) Use ALT text to describe the image you are utilizing
- Use title if you will need to give supplemental details: do NOT copy it with alt text! (*accessibility principles only advise to use TITLE tags for abbreviations, types, and so on, i.e. in which an rationalization is seriously important)
- (If there are quite a few pictures on one particular web site) Use different alt textual content in the course of the web site as it will be displayed as “text” in most browsers (when visuals are disabled) and in the email e-newsletter (when distant written content is loaded on need):
4. Graphic Measurement and Form
The excellent outdated rule has normally been to retain your visuals less than 100K. My very own rule of thumb: as prolonged as I never sacrifice on the impression quality, I make it the minimal measurement I can.
Google also recommends: “the less, the better”. In this article are Google’s recommendations as to file forms and compressors:
| Greatest utilised for | Encouraged compressor | |
| JPGs | All photographic-style visuals | jpegtran or jpegoptim |
| PNGs | Logos, banners, and so forth (where by you require transparent qualifications) | OptiPNG or PNGOUT |
| GIFs | For really small / easy graphics (e.g. fewer than 10×10 pixels, or a colour palette of significantly less than 3 hues) & for animated photographs | N/A |
| BMPs or TIFFs | Don’t use | |
Much more excellent tools to consider for any picture file form you are employing:
- WP Smush.it – a WordPress plugin that makes use of Smush.it API to carry out image optimization quickly. It does all important picture optimization duties: optimizing JPEG compression, converting certain GIFs to indexed PNGs and stripping the un-applied shades from indexed photos (besides for stripping JPEG meta facts) instantly.
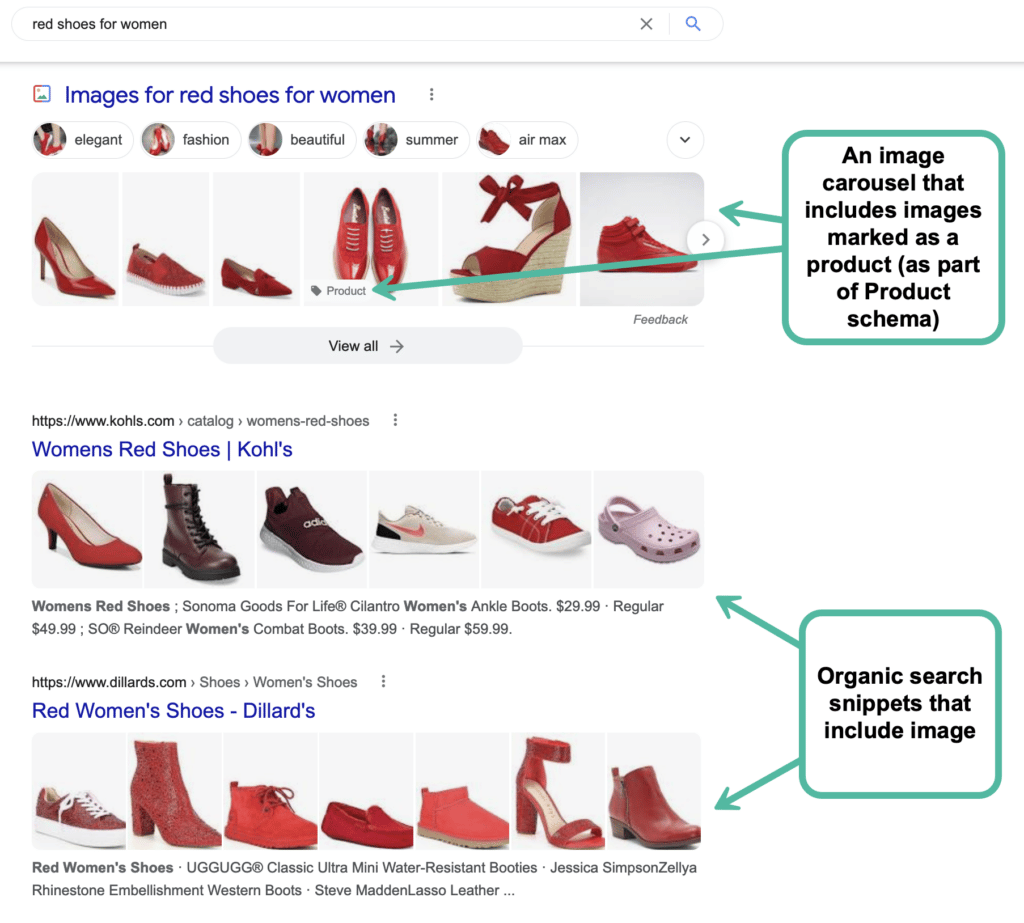
5. Schema for Photographs
ImageObject is element of numerous important schema sorts out there:
- Article (Handled by Yoast)
- Merchandise
- HowTo
- Recipes, etc.
Do your very best to consist of visuals into your structured knowledge, and you will probably deliver visual prosperous snippets as properly as get added visibility by other look for sections:

6. Image Thumbnails in Social Media
An image thumbnail generated with the snippet when an individual shares your put up on a Facebook or Google Plus wall is essential when it comes to simply click-through and even further shares.
Although Google In addition is usually pretty wise at marking up your page and discovering the best thumbnail to go with the update, Facebook appears to be to only rely on what you “point” to it. Apart from, when utilizing Facebook’s “Like” button, your readers have virtually no regulate around the shared snippet and typically an impression that gets to your reader’s Fb wall is absolutely random.
To assure your lovely, suitable and eye-catching illustrations or photos make it to your fans’ Fb streams and get a lot of interest, we are forced to use Open Graph Protocol to position Facebook to what requirements to be grabbed from your web site.
- This WordPress Plugin helps make integrating Open up Graph extremely uncomplicated for WordPress bloggers.
- Also, this resource will aid you detect how Facebook “sees” your page as very well as refresh its cache.
Other “Obvious” Aspects
The suggestions and tables over mainly listing picture-particular aspects of earning your images look for- and social-friendlier. That does not mean other commonsense methods never issue in this article:
- Your images ought to be surrounded with appropriate “text-based” information to rank perfectly in impression look for benefits
- Your visuals must be situated at impressive webpages (in terms of connection juice and on-page optimization).
Have I skipped something? Let us support make is an real “all-in-one” guidebook: insert your graphic Web optimization ideas in the opinions!
For additional beneficial Search engine optimisation- and social-media-related information, really do not overlook to observe us on Twitter and be part of us on Fb!