What Is HTTP/2? Everything You Need to Know for SEO
You may see HTTP/2 come up in your Google Lighthouse audit report, either green (In Use) or as an opportunity to improve page load speed.
But what exactly is it and how can you use HTTP/2 for SEO?
In this guide, you’ll learn what it is and how it works, the pros and cons of HTTP/2, and how to implement it to help reach your page speed goals.
What is HTTP/2?
HTTP/2 is a protocol for governing the communication between a browser making a request and the server that contains the requested information.
It was officially standardized in 2015 and is preceded by HTTP/1, which has served the web for over 15 years.
Google confirmed that they would start crawling sites over HTTP/2 in November 2020 and John Mueller confirmed in May 2021 that they are already crawling over half of all URLs with the HTTP/2 protocol.
He said at the time that, “this means Googlebot won’t need to spend as much time crawling your server as before.”
Advertisement
Continue Reading Below
What Is a Protocol?
A protocol is essentially the set of rules in place to manage the request between clients and servers. It typically consists of three main parts: the Header, Payload, and Footer.
The Header contains information including the source and destination address of the page, as well as size and type details.
The Payload is the actual information that will be transmitted.
This is followed by the Footer, which routes the request to the intended recipient and ensures the data is free of errors when transmitted to the browser.
How Does HTTP/2 Work Differently from HTTP/1?
My favorite way to understand HTTP requests is Tom Anthony’s truck analogy.
Basically, a truck represents the request from the client to the server, and the road the truck travels along is the network connection.
Once the truck carrying the request from the browser reaches the server, it will load the response and carry it back to the browser.
HTTPS adds a layer of protection to these responses, to ensure no one is able to look inside of the truck to see what it contains, for example, personal data or sensitive information.
Advertisement
Continue Reading Below
The main issue here is that the trucks making the request cannot travel faster than the speed of light. They must also travel at a consistent speed, regardless of how big the request is and how far they have to travel to get to it.
Another thing to consider is that most websites require a sequence of many requests and responses in order to load one page. For example, image files, CSS, and/or JavaScript files may also have their own dependencies, which require more journeys to be made between the browser and server.
When making requests via HTTP/1, each truck needs its own road, or network request, and new network requests also need to be made for certain requests. This all adds to the latency.
Typically, only six simultaneous connections can be made at one time, leading to other requests being forced to wait for network connections to be free. Waterfall diagrams are a useful way of seeing this latency in action.
Enter HTTP/2
This is where HTTP/2 can be used to provide a positive impact on request behaviors.
In addition, the Multiplex feature means that more trucks can run on a single road at one time, so the network connection is able to handle more requests and deliver more responses faster.
The contents of these requests and responses stay the same; they are just handled in a slightly different way.
Another useful feature of HTTP/2 is Server Push, which means that the server is able to respond to a request with multiple responses at once.
So say for example we need to return CSS and JavaScript files together with the HTML; these can all be sent at the same time, rather than needing to be individually delivered to the browser.
HTTP/2 Tech Features
HTTP/2 is built on the same syntax as HTTP/1, which means the protocol is more a refresh than a full migration. This was a deliberate decision in order to make the transition as seamless as possible.
Advertisement
Continue Reading Below
The key features of HTTP/2 include:
Binary Not Textual
HTTP/2 introduces a change to the transforming protocol, from text to binary to complete the request to response cycles. The same tasks will be executed, just using binary commands — 1s and 0s, rather than text.
This was done to simplify the implementations of commands and means they are easier to generate and parse.
Multiplex
Multiplexing allows multiple requests to be made at once over a single connection. This will break the payload into smaller sequences, parse and transmit them over a single connection, then reassemble them before they reach the browser.
The main aim of this change was to address issues with resource-consuming requests and help to prevent requests and responses from blocking others.
Header Compression
Header compression is designed to reduce the overhead that comes with the slow-start mechanism in HTTP/1.
As most websites are rich in graphics and content, client requests cause multiple near-identical header frames to be sent back to the browser which can cause latency and unnecessary consumption of already limited network resources.
Advertisement
Continue Reading Below
The header compression mechanism provides the ability to compress large numbers of redundant header frames and allows the server to maintain a list of headers used in previous requests. Essentially the headers will be encoded in one compressed block and sent to the client together.
Server Push
This enables resources that are likely to be used to be pushed into a browser’s cache before they are requested. Information or resources that are anticipated to be in future requests (based on previous requests) will be sent along, too, rather than waiting for another client response for it.
This prevents the need for another request and response round trip and is designed to reduce the network latency that comes with several resources being used to load a page.
Stream Prioritization
Stream prioritization is where preference is given to particular data streams, based on the dependencies and weight that are assigned to each.
This allows the server to optimize resource allocation based on the requirements of the end-user.
Advertisement
Continue Reading Below
HTTP/2 and HTTPS
Support for HTTP/2 is only available through encrypted connections, which means it requires HTTPS. Unsurprisingly, the two complement each other in many ways.
Not only does it increase security for users and applications, but it also requires fewer TLS handshakes and leads to lower consumption of resources on both the client and server-side.
Pros of HTTP/2
Naturally, as updated technology, HTTP/2 does bring some benefits.
Updating to HTTP/2 is not a migration and will require no change in URLs. It is a protocol change that will not require too much effort from the SEO side.
I have explored four of the biggest benefits from an SEO perspective below, however, this list is not exhaustive to the overall advantages of HTTP/2.
Web Performance
Several of the new features in HTTP/2 were designed to improve the performance of websites and to help save resources needed to crawl websites.
For example, multiplexing means that requests and responses will not block each other which helps to reduce latency and in turn provide a faster web performance.
Advertisement
Continue Reading Below
The ability to send and receive more data per communication request is another practical example of performance advantages.
In addition, stream prioritization enables effective resource utilization which reduces the time taken to deliver content requests to the user.
Mobile Performance
In addition to overall web performance, mobile performance can also be improved thanks to HTTP/2. This is because it is designed in the context of present-day usage trends, which mobile definitely is.
Multiplexing and header compression particularly help with reducing latency in accessing web pages, and this is also seen across mobile networks which may have limited bandwidth.
Essentially, HTTP/2 optimized web experience for mobile users in ways that were previously attributed only to desktop users, including through performance and security.
Improved User Experience
Due to the above-mentioned performance improvements, user experience is also going to be positively affected by HTTP/2. It’s no secret that a fast-loading site leads to increased customer satisfaction and overall brand favor.
As Google says, there is a 32% increase in bounce rate probability if a page load goes from 1 second to 3 seconds, and HTTP/2 is just one way you can help to improve load speed.
Advertisement
Continue Reading Below
Increased Security
Due to HTTP/2 needing to be served over HTTPS, it will ensure all websites are encrypted and secured.
In addition, it also helps to make sure the applications themselves are protected from any malicious attacks which could result in the website being served manual penalties or potentially being dropped from search results altogether.
Advantages for SEO
Of course, all of these combined will have a positive impact on SEO, too.
While Google has confirmed that being on HTTP/2 will not provide a direct ranking boost, indirectly these factors will feed into the upcoming Page Experience update in particular.
They can also all impact a website’s visibility in search, together with user experience and conversions.
Cons of HTTP/2
As with all technologies, HTTP/2 also brings some cons for you to consider.
One negative is that not all browsers support HTTP/2. It’s worth noting that by the end of 2015, most major browsers added support for the new protocol; however, it’s worth ensuring the browsers your users access the site on are supported.
Advertisement
Continue Reading Below
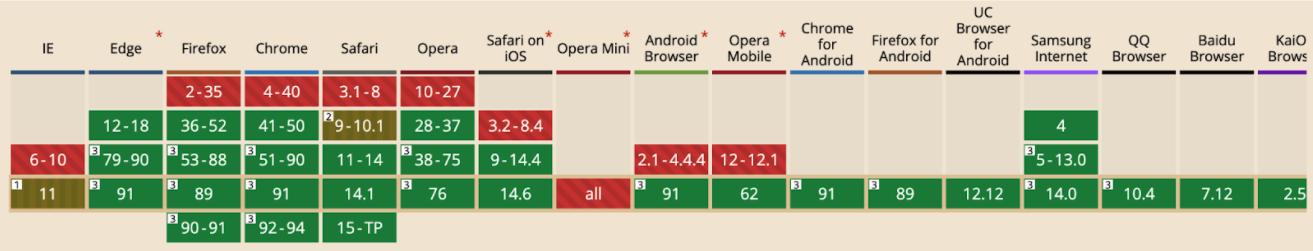
Caniuse.com shows which browsers support HTTP/2 and at the time of writing, there are nine older browser versions that do not currently support it. However, global usage of these browsers is low.

Due to the server push feature, there is the potential for wasted bandwidth due to data that may be sent to the browser but not actually used.
Just because a request to load a page may need a particular asset, or it may be anticipated that another request will be made, it doesn’t always mean that it will. This means that unnecessary resources may be sent to the browser.
Advertisement
Continue Reading Below
Also, as multiplexing can cause the server to receive short bursts of a number of requests at once, this has the potential to overwhelm servers, particularly if they are not throttled. There may also be minor delays and complications in debugging, due to the binary format being used instead of the text format used in HTTP/1.
Implementing HTTP/2
Upgrading to HTTP/2 ultimately depends on your server. If you are not currently able to support HTTP/2, speak to your server administrator or hosting provider.
If your server is able to support HTTP/2, it may automatically serve content over the new protocol. You can ensure your server is able to support it by ensuring you use a CDN that also supports HTTP/2 and that you have an up-to-date HTTPS certificate.
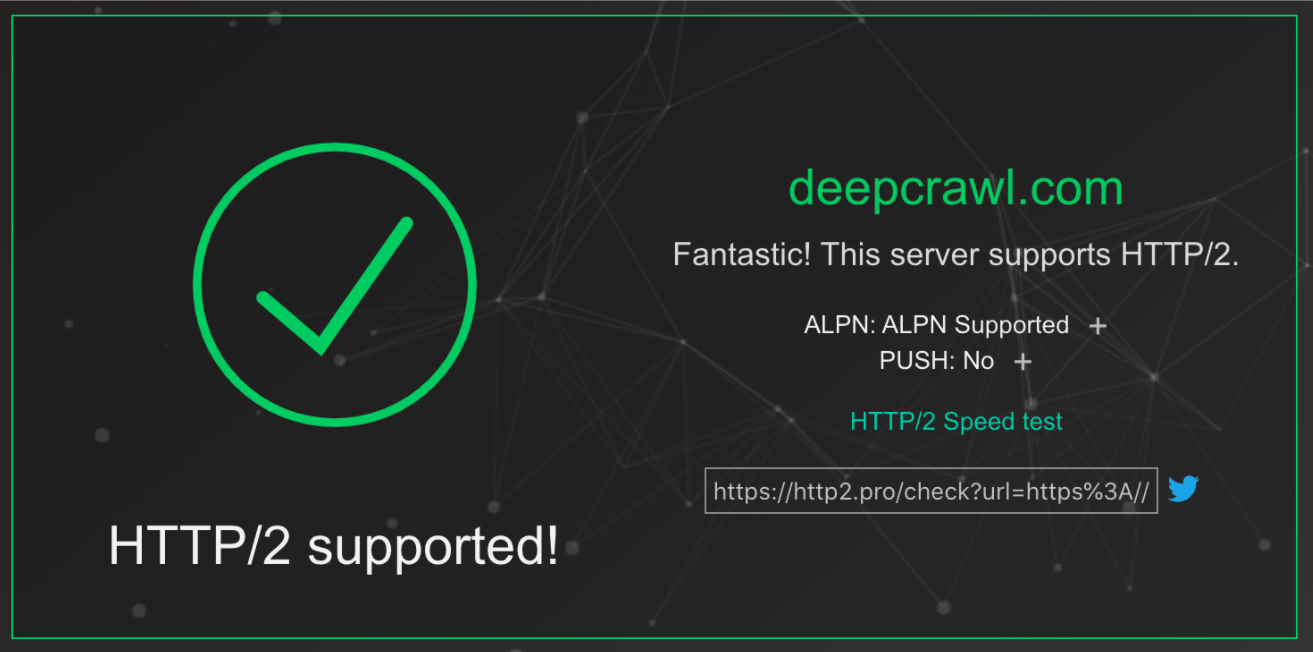
You can test if your server is able to support HTTP/2 by using the site http2.pro. This will tell you if your server supports HTTP/2, ALPN, and Server-push.

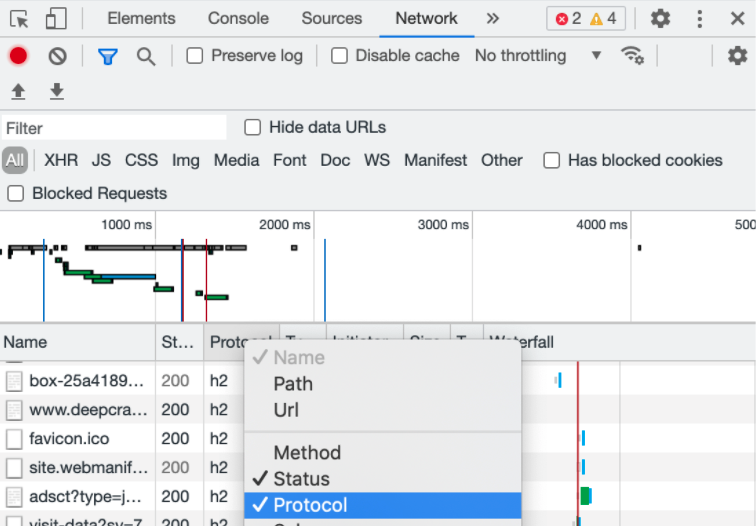
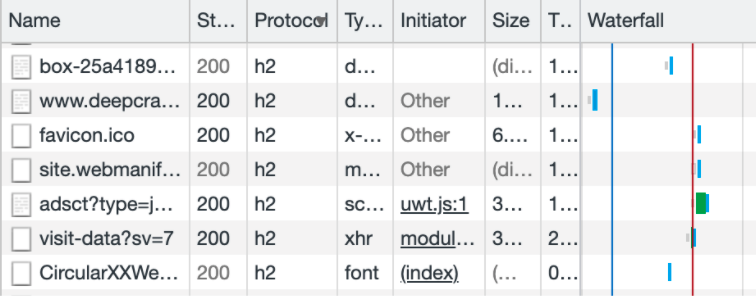
In addition, you can check which resources are currently served over HTTP/2 within Chrome Dev Tools.

Reload the page and review the lists of requests made for the page to load, within the protocol column you will see which resources were returned through HTTP/2. Google references this as h2.

It is worth noting that you can’t ‘force’ Googlebot to crawl your site over HTTP/2.
Advertisement
Continue Reading Below
If your site supports it, then it is eligible to be crawled with the protocol. But for the time being, Google will only do this if they deem it would be beneficial (resource-saving).
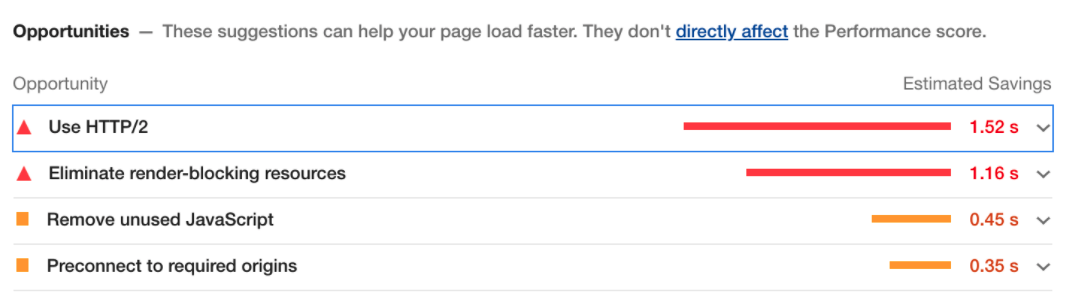
A Google Lighthouse audit will also display if your site is being loaded using HTTP/2.

If your site is not yet using HTTP/2, it will likely be added as a recommended opportunity.

If you’re interested in learning more about HTTP/2, I highly recommend reading the Google Developer Documentation, as well as these HTTP2 FAQs.
Advertisement
Continue Reading Below
More Resources:
Image Credits
All screenshots taken by author, June 2021